Урок Photoshop и Image Ready- Анимация текста
Анимация текста смотрится красиво в подписях и не только.
Вариант 1. Всплывающий текст.
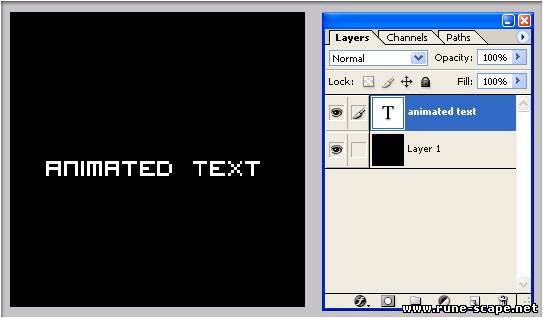
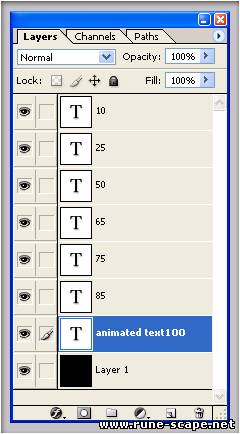
1. Пишем ваш текст.

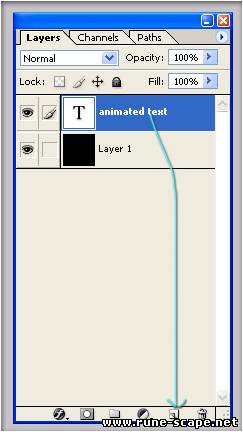
2. Дублируем текст несколько раз.
(Переносим слой на иконку нового слоя, или же кликаем Layer/ Duplicate layer.


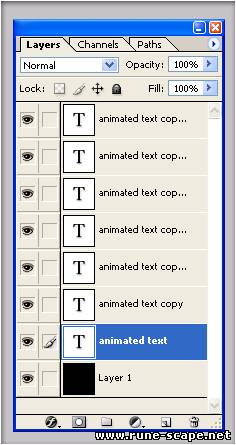
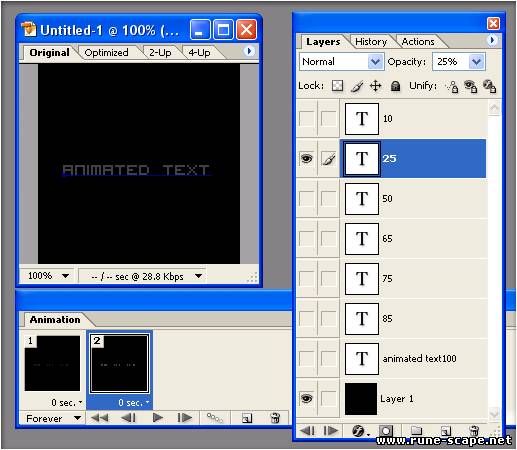
3. Переименовываем слои по номерам, от 10 до 100, примерно через 10 - 15 каждый.

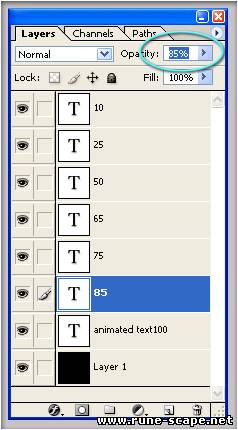
4. Меняем прозрачность у слоев т.е каким числом вы назвали слой, такая будет у него прозрачность.

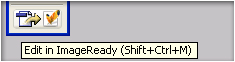
5. Экспортируем в Имадж Реди (Shift+Ctrl+M)

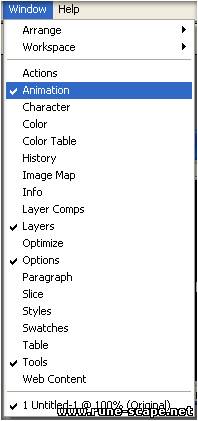
6. Проверяем что бы окно "Animation" было включено.

7. В первом слое выключаем все слои кроме 10% (нажмите на глаз рядом с слоем чтоб включить/ выключить).
Так же делаем второй слой, только оставляем 25% (ну или второй следующий слой после 10%)

Делаем это со всеми слоями.

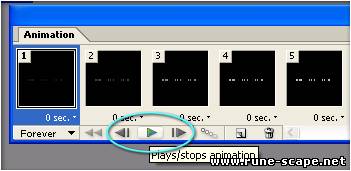
8. Нажмите кнопку "Play", у вас должно получится чтото вроде этого.


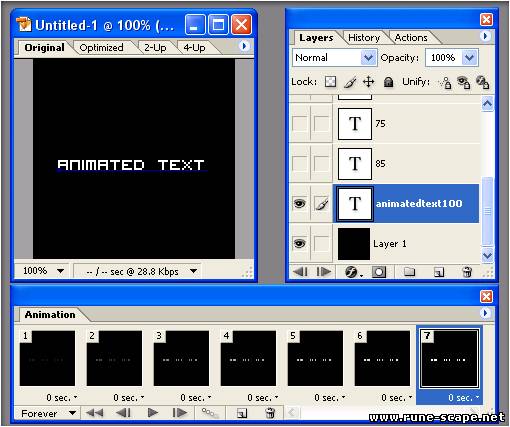
9. Можно сделать так чтобы анимация расстворялась, для этого надо
добавить еще несколько слоев и поставить прозрачность в обратном
порядке. В этом примере 8 слой будет такой же как 6.

10. Проверьте что анимация будет играть бесконечно.

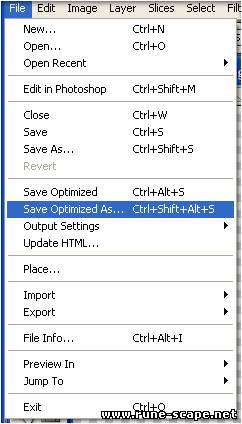
1. Сохраняем как Gif. File/ Save optimised as...

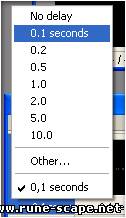
12. Можно поменять скорость, для этого надо поменять задержку всех слоев.

Вот та же анимация но с 0.2 задержкой. Медленная анимация смотрится хорошо когда много слоев. Но не в этом примере.

2006 © Szayts
Вариант 2. Текст со скользящим по нему бликом.
1.
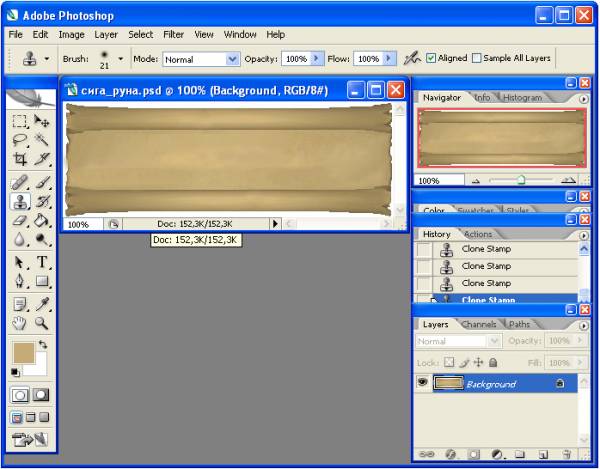
Открываем Photoshop.Создаём чистый лист любого размера. Затем выбираем
задний фон, картинку - предварительно копируем ее в буфер обмена,
затем выполняем команду Edit-)Paste.

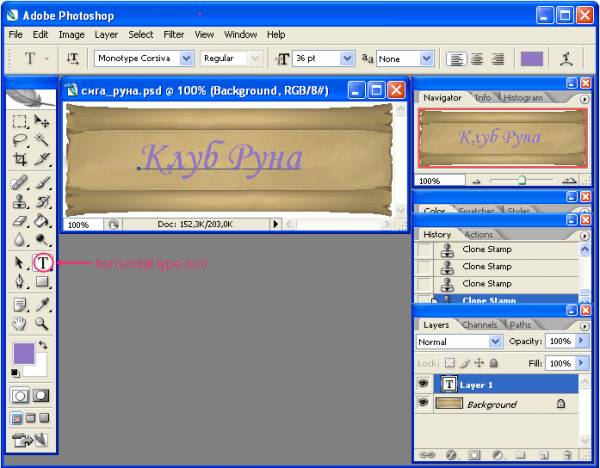
2. Создаем новый слой и вводим текст с помощью "Type Tool”.

Вот что получится

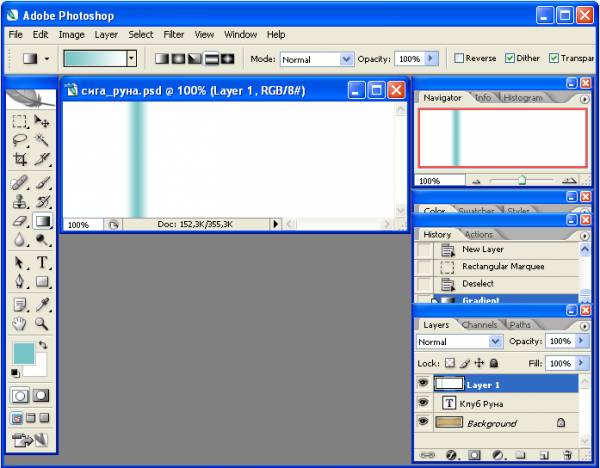
4. Нажимаем Ctrl+U для изменения свойств градиенты, отмечаем "colorize”.
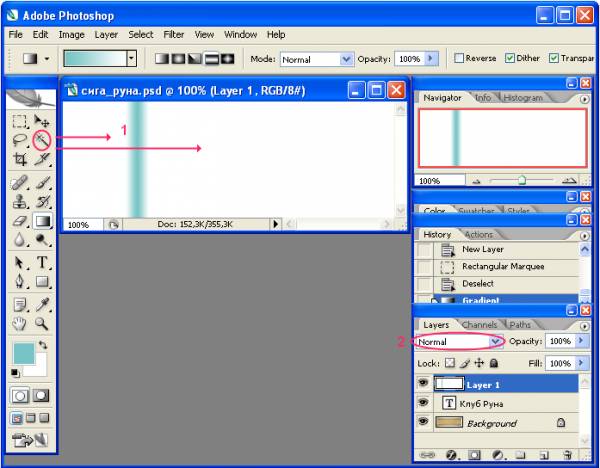
5. Удаляем с помощью волшебной палочки белые поля (точка 1).

Нажимаем Ctrl+G(for Photoshop CS2 –Alt+Ctrl+G), группируем слой Layer1.
И отмечаем в его свойствах вместо Normal - Lighten in blending mode.
6. Переходим в Image Ready.
7. Если окно анимации закрыто, то в открываем его – Window-)Animation.
8. Создаём новый кадр, нажимаем на Tweens Animation Frames и создаём
несколько промежуточных кадров Copy Frame, например 10.
9. А теперь создаём новый кадр и пододвигаем в нужном направление слой с градиентом.
0. Повторяем 8,9 пункты пока не пройдёмся по всему рабочему полю листа.
11. Сохраняем File-) Save Optimized as, в виде .gif файла.
Вот, что получилось

2006 © Alexarius
For www.rune-scape.net